Warna Tersier & Warna Kuarter
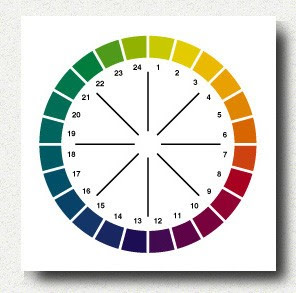
Warna tersier Warna tersier adalah warna ketiga, yaitu warna hasil percampuran dari dua warna sekunder atau warna kedua. Nama-nama warna tersier, yaitu: Coklat Kuning (disebut juga Siena Mentah, Kuning Tersier, Yellow Ochre, atau Olive), yaitu percampuran warna jingga dan hijau. Coklat Merah (disebut juga Siene Bakar, Merah Tersier, Burnt Siena, atau Red Brown), yaitu percampuran warna jingga dan ungu. Coklat biru (disebut juga Siena Sepia, Biru Tersier, Zaitun, atau Navy Blue), yaitu percampuran warna hijau dan ungu Warna kuarter Adalah warna ke empat, yaitu warna hasil percampuran dari dua warna tersier atau warna ke tiga. Nama-nama warna kuarter adalah: Coklat Jingga (Jingga / Oranye Kuarter, atau semacam Brown), yaitu hasil percampuran kuning tersier dan merah tersier. Coklat Hijau (Hijau kuarter, semacam Moss Green), yaitu percampuran biru tersier dan kuning tersier. Coklat Ungu (Ungu / Violet kuarter, atau semacam Deep Purple), yaitu hasil percampuran merah tersier dan biru tersi...